آموزش مسائل مربوط به سئو و برنامه نویسی و شبکه

در این مقاله قصد داریم یکی از بهترین آموزش سئو درمورد برنامه نویسی سئو به اختصار توضیح دهیم مواردی که مورد بررسی قرار میگیرد تکنولوژی ساختار اینترنت – تفاوت سورس و DOM -برخی status code ها -بحث رندرینگ در صفحات وب و همچنین ساختار مورد تایید سایت w3school برای سایت و صفحات بپردازیم برای خواندن مطلب اینجا کلیک کنید
آشنایی با ساختار اینترنت برای کارشناسان SEO
بطور کلی برای دسترسی به صفحات وب کلاینت یکسری درخواست ارسال میکند و سرور پاسخ دریافت می کند
اساسا وب سرویس ها بر مبنای ویندوز یا لینوکس دسته بندی می شوند که به اختصار به نام های IIs-Apache-nginx معرفی میشوند، در هنگام ارسال و دریافت فایل ها پهنای باند بسیار مهم است و هزینه بر است، بهتر است که فایلها را بهینه سازی کنیم برای مثال (css files – عکس ها و مولتی مدیا ها) را بهینه سازی کنیم.
نکته: nginx در یونیکس، لینوکس، مک او اس و ویندوز اجرا میشود
به وسیله دستور tracert در CMD می توانیم مسیر و محل سرور را مشاهده کنیم .که اطلاعات مفیدی به ما میدهد(به عنوان مثال سرور در چه محلی قرار دارد)
در صورتی که یک سایت برای یک کشور خاص طراحی و پیاده سازی شده باشد بهتر است محل سرور هم در همان کشور باشد.
مرورگرها اطلاعات خاصی برای سرور ارسال میکنند که در تب نتورک می توانیم به آنها دسترسی داشته باشیم
یکی از مهمترین بخشها user agent می باشد که از طریق ان میتوان نوع سیستم یا بات بودن کلاینت را تشخیص داد و برای هر کدام از کلاینت ها برای نمایش صفحات و رندرینگ سایت یک استراتژی خاص معین کرد.
مورد دیگری که از اهمیت زیادی برخوردار است امنیت سایت می باشد، که رمز گذاری بوسیله پروتکل ssl انجام می پذیرید و از طریق شماره پورت میتوانیم متوجه شویم که آیا ssl فعال است یا خیرتا در صورت نیاز به بخش فنی درخواست بدهیم تا بررسی شود.
Port http =80
Port https=443
برخی کدهای وضعیت مهم( important status codes)
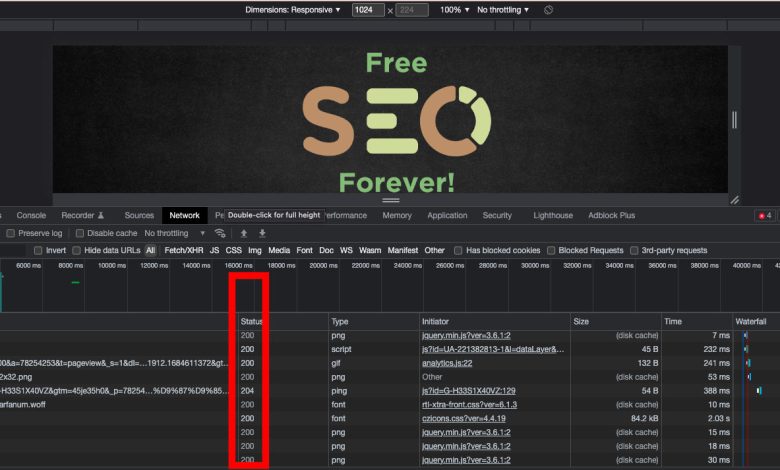
کد وضعیت به کدهایی گفته میشود که وقتی سرور یک پاسخ را برای کلاینت (مرورگر) ارسال می کند یک کد وضعیت به همراه پاسخ برای کلاینت ارسال می شود که بعضی از این کدها نشان دهنده خطا می باشد و اگر همه چیز مرتب باشد سرور کد وضعیت ۲۰۰ را ارسال می کند، در نتیجه نیاز داریم با کد های وضعیت آشنا باشیم تا بتوانیم در صورت بروز خطا متوجه شویم، برای مشاهده کدهای وضعیت میتوانید از تب نتورک مرورگر استفاده کنید
برای درک این کدها نیاز است شما دانش نسبی در مورد دسته بندی، این کدها داشته باشید، در ذیل به برخی از دسته های کد وضعیت اشاره شده است به همراه مثال:
کد های وضعیتی که با عدد ۲ شروع شود نشان دهنده موفقیت امیز بودن درخواست می باشد
(مثلا 200: OK / Success)
کد های وضعیتی که با عدد ۳ شروع شود نشان دهنده ریدایرکت آدرس سایت می باشد
(مثلا 307: Temporary Redirect)
کد های وضعیتی که با عدد ۴ شروع شود نشان دهنده در دسترس نبودن صفحه درخواست شده می باشد
(مثلا 404: page Not Found)
کد های وضعیتی که با عدد ۵ شروع شود نشان دهنده خطای سرور می باشد
(مثلا 503: Service Unavailable)
در ادامه لیست شورتکات ها برای رفتن به تب نتورک در مرورگرهای مختلف و سیستم عامل های مختلف را قرار داده ایم تا بتواند کد وضعیت را مشاهده کنید
Chrome:
Mac command + option + i
Windows Control + shift + j
Firefox:
Mac command + option + e
Windows control + shift + e
Safari:
Mac command + option + e
تفاوت سورس کد و DOM:
کدهای سورس کدهایی هستند که مستقیم از سرور به کلاینت ارسال می شوند و پردازشی بر روی انها صورت نمی گیرد ولی DOM به ساختاری گفته میشود که پس از اجرای کدهای جاوا اسکریپت توسط مرورگر به کاربر نمایش داده می شود به دلیل هزینه بر بودن اجرای کدها برای ربات های گوگل در اولین ایندکس فقط کدهای سورس بررسی می شوند
رندرینگ در صفحات وب (Rendering Solution)
همانطور که در بخش سورس کد DOM گفته شد ربات های گوگل در ابتدا کدهای جاوا اسکریپت را اجرا نمی کنند و برای حل این موضوع می توان از SSR استفاده کرد
در رندر سمت سرور (SSR) فرآیند رندر کردن صفحات وب از طریق سرور های سایت ها انجام میشود و برای رندر اولیه، بسیار عالی است. بطوریکه مرورگر میتواند آن را نمایش دهد، حتی اگر جاوا اسکریپت در مرورگر غیرفعال باشد.
:(server side rendering) رندرینگ سمت سرور
نحوه کار به این صورت است کد کدها در سرور اجرا شوند و برای همه کاربران ارسال شود
:(dynamic rendering) دینامیک رندرینگ
نحوه کار به این صورت است کد کدها در سرور فقط برای ربات های گوگل اجرا شوند فایل نهایی ارسال شود
:(hybrid rendering) هیبرید رندرینگ
نحوه کار به این صورت است که محتوی اصلی بدون نیاز به جاوا اسکریپت در سورس موجود باشد
ساختارها در طراحی وب
ربات های گوگل در هنگام بررسی یا خزیدن در صفحات وب انها را از نظر ساختار بررسی می کنند بهتر است از تگ های مخصوص برای اولویت بندی استفاده شود( از تگهای H1-H6 برای ساختاربندی استفاده شود) و همچنین برای عکسها از تگ alt و title استفاده کنیم و نکته بسیار مهم، نام گذاری فایل از اهمیت بالایی برخوردار است .

بفرست برای دوستات
منبع: https://مایفون مگ.ir/2023/10/31/%D8%A2%D9%85%D9%88%D8%B2%D8%B4-%D9%85%D8%B3%D8%A7%D8%A6%D9%84-%D9%85%D8%B1%D8%A8%D9%88%D8%B7-%D8%A8%D9%87-%D8%B3%D8%A6%D9%88-%D9%88-%D8%A8%D8%B1%D9%86%D8%A7%D9%85%D9%87-%D9%86%D9%88%DB%8C%D8%B3%DB%8C/
تحریریه مای فون مگ



